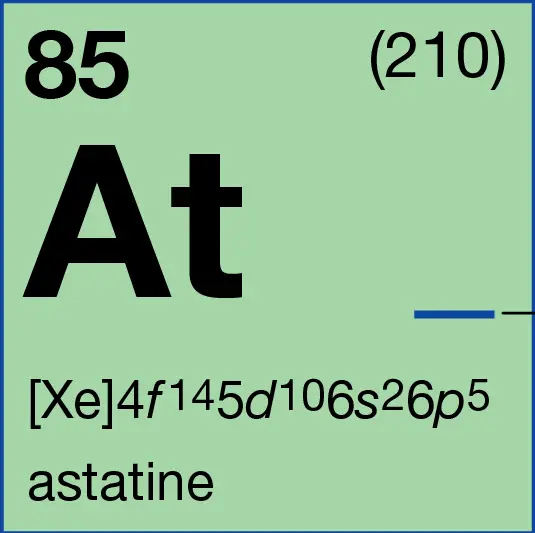
Atomic Symbol Generator:
This is a cool tool to turn yourself into an atomic element! The user is required to put in his/her name, weight and age and the code arrange the info in the form of an atomic element as shown, along with the configuration (based on the age).
- Atomic Number –> Age
- Atomic Weight –> Weight
- Element Name –> First Name
Source Code:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Atomic Symbol Generator</title>
<link rel="icon" href="Astatine-symbol-At-square-periodic-table-some.jpeg">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 id="title">Atomic Symbol Generator</h1>
<div class="container">
<form id="userData">
<div class="form-group">
<!-- <label for="exampleInputUsername1">Username</label> -->
<!-- <input type="text" class="form-control" id="loginUsername" aria-describedby="usernameHelp" placeholder="Enter Username"> -->
<input type="text" class="form-control" id="fname" value="" placeholder="Enter First Name" aria-label="Name" aria-describedby="addon-wrapping">
</div>
<div class="form-group">
<!-- <label for="exampleInputPassword1">Password</label> -->
<input type="number" class="form-control" id="weight" value="" placeholder="Enter your Weight in KGs">
</div>
<div class="form-group">
<input type="number" class="form-control" id="age" value="" placeholder="Enter your Age in years">
</div>
<a role="button" type="submit" href="#result" class="btn btn-secondary btn-lg" id="generatebtn" onclick="create()">Generate Atomic Symbol</a>
</form>
</div>
<div class="container box hidden" id="result">
<h2>Your atomic symbol:</h2>
<div class="symbolbox">
<p><span class="age">19</span> <span class="weight">85.123</span></p>
<h1 class="elementname">Ya</h1>
<p class="config"><em class="config"></em></p>
<p class="fullname">yashvardhan</p>
</div>
</div>
<script src="index.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>Code language: HTML, XML (xml)style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
html
{
scroll-behavior: smooth;
}
body {
text-align: center;
background-color: #202020;
color: white;
}
h1 {
font-size: 5rem;
font-weight: 500;
color: #DBEDF3;
font-family: "Arvo", sans-serif;
text-shadow: 3px 0 #DA0463;
margin: 30px auto;
padding: 10px 20px;
}
.container
{
margin: 10vh auto 0;
width: 40%;
min-width: 322px;
padding: 5% 5%;
/* border-radius: 20px; */
/* background-color: rgba(255, 255, 255, 0.2); */
}
.container.box{
margin: 0 auto;
padding: 3% 0 100px;
}
form
{
text-align: left;
}
/* label{
font-size: 1.3em;
} */
.form-group
{
margin: 20px auto;
color:rgb(174, 174, 174);
}
.form-control
{
/* border: 1px solid black; */
border: none;
background-color: rgb(242, 242, 242);
/* box-shadow: 10px 10px 100px rgb(197, 192, 192); */
height: 50px;
border-radius: 10px;
font-size: 1.2em;
padding: 5% 5%;
}
.form-control::placeholder
{
color:rgb(174, 174, 174);
font-family: 'Poppins', sans-serif;
font-weight: 500;
}
.btn
{
border: none;
width: 100%;
background-color: #DA0463;
}
.btn:hover
{
background-color: #fa8f47;
border: none;
}
.symbolbox
{
height: 300px;
width: 300px;
border: 6px solid white;
margin: 0 auto;
text-align: left;
}
h2
{
font-family: "Arvo", sans-serif;
margin: 0 auto 80px;
}
.symbolbox p
{
margin: 15px 20px 0;
text-align: left;
}
.symbolbox p span.age
{
font-size: 3rem;
}
.symbolbox p span.weight
{
position: relative;
right: -120px;
top: -10px;
font-size: 1.5rem;
}
.elementname
{
text-align: left;
font-size: 6rem;
font-weight: 500;
color: white;
font-family: "Arvo", sans-serif;
text-shadow:none;
margin: 0px 0;
padding: 0 20px;
display: inline;
text-align: left;
}
p.fullname
{
margin: 0 20px 0;
padding-top: 0px;
font-size: 20px;
}
.hidden
{
display: none;
}
p.config
{
margin: 10px 20px 5px;
}Code language: CSS (css)index.js
function putValues(age, weight, symbol, config, fullname)
{
document.querySelector(".symbolbox .age").innerHTML=age;
document.querySelector(".symbolbox .weight").innerHTML=weight;
document.querySelector(".symbolbox .fullname").innerHTML=fullname;
document.querySelector(".symbolbox .config").innerHTML=config;
document.querySelector(".symbolbox .elementname").innerHTML=symbol;
}
function create()
{
var firstName = document.getElementById("fname").value;
let age = document.getElementById("age").value;
age=Number(age);
var weight = document.getElementById("weight").value;
document.getElementById("result").classList.remove("hidden");
let fullname=firstName.toLowerCase();
let symbol=fullname.toUpperCase().substr(0,1)+fullname.substr(1,1);
var config;
switch(age)
{
case 1: config="1s"+"1".sup();;
break;
case 2: config="1s"+"2".sup();
break;
case 3: "[He]"+"2s"+"1".sup();
break;
case 4: config="[He]"+"2s"+"2".sup();
break;
case 5: config="[He]"+"2s"+"2".sup()+"2p"+"1".sup();
break;
case 6: config="[He]"+"2s"+"2".sup()+"2p"+"2".sup();
break;
case 7: config="[He]"+"2s"+"2".sup()+"2p"+"3".sup();
break;
case 8: config="[He]"+"2s"+"2".sup()+"2p"+"4".sup();
break;
case 9: config="[He]"+"2s"+"2".sup()+"2p"+"5".sup();
break;
case 10: config="[He]"+"2s"+"2".sup()+"2p"+"6".sup();
break;
case 11: config="[Ne]"+"3s"+"1".sup();
break;
case 12: config="[Ne]"+"3s"+"2".sup();
break;
case 13: config="[Ne]"+"3s"+"2".sup()+"3p"+"1".sup();
break;
case 14: config="[Ne]"+"3s"+"2".sup()+"3p"+"2".sup();
break;
case 15: config="[Ne]"+"3s"+"2".sup()+"3p"+"3".sup();
break;
case 16: config="[Ne]"+"3s"+"2".sup()+"3p"+"4".sup();
break;
case 17: config="[Ne]"+"3s"+"2".sup()+"3p"+"5".sup();
break;
case 18: config="[Ne]"+"3s"+"2".sup()+"3p"+"6".sup();
break;
case 19: config="[Ar]"+"4s"+"1".sup();
break;
case 20: config="[Ar]"+"4s"+"2".sup();
break;
case 21: config="[Ar]"+"4s"+"2".sup()+"3d"+"1".sup();
break;
case 22: config="[Ar]"+"4s"+"2".sup()+"3d"+"2".sup();
break;
case 23: config="[Ar]"+"4s"+"2".sup()+"3d"+"3".sup();
break;
case 24: config="[Ar]"+"4s"+"1".sup()+"3d"+"5".sup();
break;
case 25: config="[Ar]"+"4s"+"2".sup()+"3d"+"5".sup();
break;
case 26: config="[Ar]"+"4s"+"2".sup()+"3d"+"6".sup();
break;
case 27: config="[Ar]"+"4s"+"2".sup()+"3d"+"7".sup();
break;
case 28: config="[Ar]"+"4s"+"2".sup()+"3d"+"8".sup();
break;
case 29: config="[Ar]"+"4s"+"1".sup()+"3d"+"10".sup();
break;
case 30: config="[Ar]"+"4s"+"2".sup()+"3d"+"10".sup();
break;
case 31: config="[Ar]"+"4s"+"2".sup()+"3d"+"10".sup()+"4p"+"1".sup();
break;
case 32: config="[Ar]"+"4s"+"2".sup()+"3d"+"10".sup()+"4p"+"2".sup();
break;
case 33: config="[Ar]"+"4s"+"2".sup()+"3d"+"10".sup()+"4p"+"3".sup();
break;
case 34: config="[Ar]"+"4s"+"2".sup()+"3d"+"10".sup()+"4p"+"4".sup();
break;
case 35: config="[Ar]"+"4s"+"2".sup()+"3d"+"10".sup()+"4p"+"5".sup();
break;
case 36: config="[Ar]"+"4s"+"2".sup()+"3d"+"10".sup()+"4p"+"6".sup();
break;
case 37: config="[Kr]"+"5s"+"1".sup();
break;
case 38: config="[Kr]"+"5s"+"2".sup();
break;
case 39: config="[Kr]"+"5s"+"2".sup()+"4d"+"1".sup();
break;
case 40: config="[Kr]"+"5s"+"2".sup()+"4d"+"2".sup();
break;
case 41: config="[Kr]"+"5s"+"2".sup()+"4d"+"3".sup();
break;
case 42: config="[Kr]"+"5s"+"1".sup()+"4d"+"5".sup();
break;
case 43: config="[Kr]"+"5s"+"2".sup()+"4d"+"5".sup();
break;
case 44: config="[Kr]"+"5s"+"2".sup()+"4d"+"6".sup();
break;
case 45: config="[Kr]"+"5s"+"2".sup()+"4d"+"7".sup();
break;
case 46: config="[Kr]"+"5s"+"2".sup()+"4d"+"8".sup();
break;
case 47: config="[Kr]"+"5s"+"1".sup()+"4d"+"10".sup();
break;
case 48: config="[Kr]"+"5s"+"2".sup()+"4d"+"10".sup();
break;
case 49: config="[Kr]"+"5s"+"2".sup()+"4d"+"10".sup()+"5p"+"1".sup();
break;
case 50: config="[Kr]"+"5s"+"2".sup()+"4d"+"10".sup()+"5p"+"2".sup();
break;
case 51: config="[Kr]"+"5s"+"2".sup()+"4d"+"10".sup()+"5p"+"3".sup();
break;
case 52: config="[Kr]"+"5s"+"2".sup()+"4d"+"10".sup()+"5p"+"4".sup();
break;
case 53: config="[Kr]"+"5s"+"2".sup()+"4d"+"10".sup()+"5p"+"5".sup();
break;
case 54: config="[Kr]"+"5s"+"2".sup()+"4d"+"10".sup()+"5p"+"6".sup();
break;
case 55: config="[Xe]"+"6s"+"1".sup();
break;
case 56: config="[Xe]"+"6s"+"2".sup();
break;
case 57: config="[Xe]"+"6s"+"2".sup()+"5d"+"1".sup();
break;
case 58: config="[Xe]"+"6s"+"2".sup()+"5d"+"1".sup()+"4f"+"1".sup();
break;
case 59: config="[Xe]"+"6s"+"2".sup()+"4f"+"3".sup();
break;
case 60: config="[Xe]"+"6s"+"2".sup()+"4f"+"4".sup();
break;
case 61: config="[Xe]"+"6s"+"2".sup()+"4f"+"5".sup();
break;
case 62: config="[Xe]"+"6s"+"2".sup()+"4f"+"6".sup();
break;
case 63: config="[Xe]"+"6s"+"2".sup()+"4f"+"7".sup();
break;
case 64: config="[Xe]"+"6s"+"2".sup()+"5d"+"1".sup()+"4f"+"7".sup();
break;
case 65: config="[Xe]"+"6s"+"2".sup()+"4f"+"9".sup();
break;
case 66: config="[Xe]"+"6s"+"2".sup()+"4f"+"10".sup();
break;
case 67: config="[Xe]"+"6s"+"2".sup()+"4f"+"11".sup();
break;
case 68: config="[Xe]"+"6s"+"2".sup()+"4f"+"12".sup();
break;
case 69: config="[Xe]"+"6s"+"2".sup()+"4f"+"13".sup();
break;
case 70: config="[Xe]"+"6s"+"2".sup()+"4f"+"14".sup();
break;
case 71: config="[Xe]"+"6s"+"2".sup()+"5d"+"1".sup()+"4f"+"14".sup();
break;
case 72: config="[Xe]"+"6s"+"2".sup()+"5d"+"2".sup()+"4f"+"14".sup();
break;
case 73: config="[Xe]"+"6s"+"2".sup()+"5d"+"3".sup()+"4f"+"14".sup();
break;
case 74: config="[Xe]"+"6s"+"2".sup()+"5d"+"4".sup()+"4f"+"14".sup();
break;
case 75: config="[Xe]"+"6s"+"2".sup()+"5d"+"5".sup()+"4f"+"14".sup();
break;
case 76: config="[Xe]"+"6s"+"2".sup()+"5d"+"6".sup()+"4f"+"14".sup();
break;
case 77: config="[Xe]"+"6s"+"2".sup()+"5d"+"7".sup()+"4f"+"14".sup();
break;
case 78: config="[Xe]"+"6s"+"1".sup()+"5d"+"9".sup()+"4f"+"14".sup();
break;
case 79: config="[Xe]"+"6s"+"1".sup()+"5d"+"10".sup()+"4f"+"14".sup();
break;
case 80: config="[Xe]"+"6s"+"2".sup()+"5d"+"10".sup()+"4f"+"14".sup();
break;
case 81: config="[Xe]"+"6s"+"2".sup()+"5d"+"10".sup()+"4f"+"14".sup()+"6p"+"1".sup();
break;
case 82: config="[Xe]"+"6s"+"2".sup()+"5d"+"10".sup()+"4f"+"14".sup()+"6p"+"2".sup();
break;
case 83: config="[Xe]"+"6s"+"2".sup()+"5d"+"10".sup()+"4f"+"14".sup()+"6p"+"3".sup();
break;
case 84: config="[Xe]"+"6s"+"2".sup()+"5d"+"10".sup()+"4f"+"14".sup()+"6p"+"4".sup();
break;
case 85: config="[Xe]"+"6s"+"2".sup()+"5d"+"10".sup()+"4f"+"14".sup()+"6p"+"5".sup();
break;
case 86: config="[Xe]"+"6s"+"2".sup()+"5d"+"10".sup()+"4f"+"14".sup()+"6p"+"6".sup();
break;
case 87: config="[Rn]"+"7s"+"1".sup();
break;
case 88: config="[Rn]"+"7s"+"2".sup();
break;
case 89: config="[Rn]"+"7s"+"2".sup()+"6d"+"1".sup();
break;
case 90: config="[Rn]"+"7s"+"2".sup()+"6d"+"2".sup();
break;
case 91: config="[Rn]"+"7s"+"2".sup()+"6d"+"1".sup()+"5f"+"2".sup();
break;
case 92: config="[Rn]"+"7s"+"2".sup()+"6d"+"1".sup()+"5f"+"3".sup();
break;
case 93: config="[Rn]"+"7s"+"2".sup()+"6d"+"1".sup()+"5f"+"4".sup();
break;
case 94: config="[Rn]"+"7s"+"2".sup()+"5f"+"6".sup();
break;
case 95: config="[Rn]"+"7s"+"2".sup()+"5f"+"7".sup();
break;
case 96: config="[Rn]"+"7s"+"2".sup()+"6d"+"1".sup()+"5f"+"7".sup();
break;
case 97: config="[Rn]"+"7s"+"2".sup()+"5f"+"9".sup();
break;
case 98: config="[Rn]"+"7s"+"2".sup()+"5f"+"10".sup();
break;
case 99: config="[Rn]"+"7s"+"2".sup()+"5f"+"11".sup();
break;
case 100: config="[Rn]"+"7s"+"2".sup()+"5f"+"12".sup();
break;
case 101: config="[Rn]"+"7s"+"2".sup()+"5f"+"13".sup();
break;
case 102: config="[Rn]"+"7s"+"2".sup()+"5f"+"14".sup();
break;
default: config="null";
}
putValues(age, weight, symbol, config, fullname);
}Code language: JavaScript (javascript)Output: