Alarm Clock app using Vanilla js.
- Set the time and let the app remind you when the time expires!
Source Code:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ALARM APP!</title>
<link rel="stylesheet" href="/style.css">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@500&display=swap" rel="stylesheet">
<script src="https://kit.fontawesome.com/6f260fee7a.js" crossorigin="anonymous"></script>
</head>
<body>
<nav>
<h1>ALARM APP
<i class="far fa-clock"></i>
</h1>
</nav>
<div class="container">
<p>Enter the time</p>
<div class="inputs">
<input type="number" id="txt" placeholder="" class="time" autocomplete="off">
<span>:</span>
<input type="number" id="txt2" placeholder="" class="time" autocomplete="off">
</div>
<div class="btns">
<button id="btn" class="butt">SET</button>
<button id="btn2" class="butt">STOP</button>
</div>
<div class="info">
<p id="para"></p>
</div>
</div>
<script src="/app.js"></script>
</body>
</html>Code language: HTML, XML (xml)style.css
:root {
--bg-prim: #12181b;
--bg-sec: #383838;
--clr: #ffffff;
}
body {
font-family: 'Montserrat', sans-serif;
padding: 0;
margin: 0;
box-sizing: border-box;
background-color: var(--bg-prim);
}
nav {
text-align: center;
padding: 0.1rem;
color: var(--clr);
background-color: var(--bg-sec);
}
.container {
margin: 5rem auto;
background-color: var(--bg-sec);
padding: 1rem;
color: var(--clr);
display: flex;
flex-direction: column;
/* justify-content: center; */
align-items: center;
width: 40rem;
border-radius: 10px;
}
span {
font-size: 1.3rem;
}
.time {
text-align: center;
outline: none;
font-size: 1.5rem;
height: 3rem;
margin: 1rem;
width: 5rem;
}
.butt {
font-size: 1rem;
margin-top: 0.6rem;
outline: none;
border: none;
width: 5rem;
padding: 0.55rem;
cursor: pointer;
color: #fff;
border-radius: 4px;
background-color: hsl(217deg 99% 65%);
}
#btn2 {
visibility: hidden;
display: block;
}
p {
font-size: 1.3rem;
}
@media (max-width: 650px) {
.container {
width: 20rem;
}
}Code language: CSS (css)app.js
let para = document.getElementById('para');
let text = document.getElementById('txt');
let text2 = document.getElementById('txt2');
let btn = document.getElementById('btn');
let btn2 = document.getElementById('btn2');
window.addEventListener('load', () => {
text.placeholder = new Date().getHours();
text2.placeholder = new Date().getMinutes();
});
btn.addEventListener('click', alarm);
let x;
function alarm() {
if (text.value && text2.value) {
x = setInterval(() => {
setAlarm();
}, 1000);
} else {
alert('ENTER THE HRS AND MINS!');
}
}
function setAlarm() {
let d = new Date().toLocaleDateString();
let then = new Date(`${d} ${text.value}:${text2.value}`).getTime();
// text.value = text.value % 12 || 12;
let now = new Date().getTime();
let distance = then - now;
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
para.innerHTML = `ALARM IN - ${hours}:${minutes}:${seconds}`;
if (distance < 0) {
clearInterval(x);
para.innerHTML = `IT'S ALARM TIME!`;
let audio = new Audio('sound.mp3');
audio.play();
btn2.style.visibility = 'visible';
btn2.addEventListener('click', () => {
para.innerHTML = ``;
audio.pause();
btn2.style.visibility = 'hidden';
text.value = '';
text2.value = '';
});
}
}Code language: JavaScript (javascript)sound.mp3
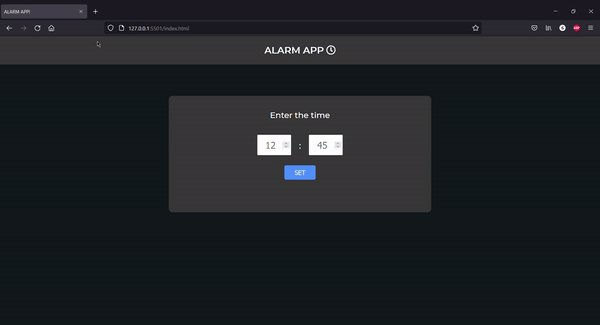
Output: